


With the new shape layer selected, you should now see the fill and stroke options appear in the top bar of After Effects. To do that create a new shape layer by choosing To get started then, first you need to draw the line you want to animate.

For this article though let’s see: How to animate a line drawing on-screen in After Effects: In this article, we’ll look at perhaps the most common line animation After Effects is great for: animating a line so that it appears to draw on the screen from one point to the next.Īlternatively, you may want to check out our other blog post on how to connect objects with lines in After Effects which produces a different type of line animation - in that post the line is animated by moving the individual points on it.

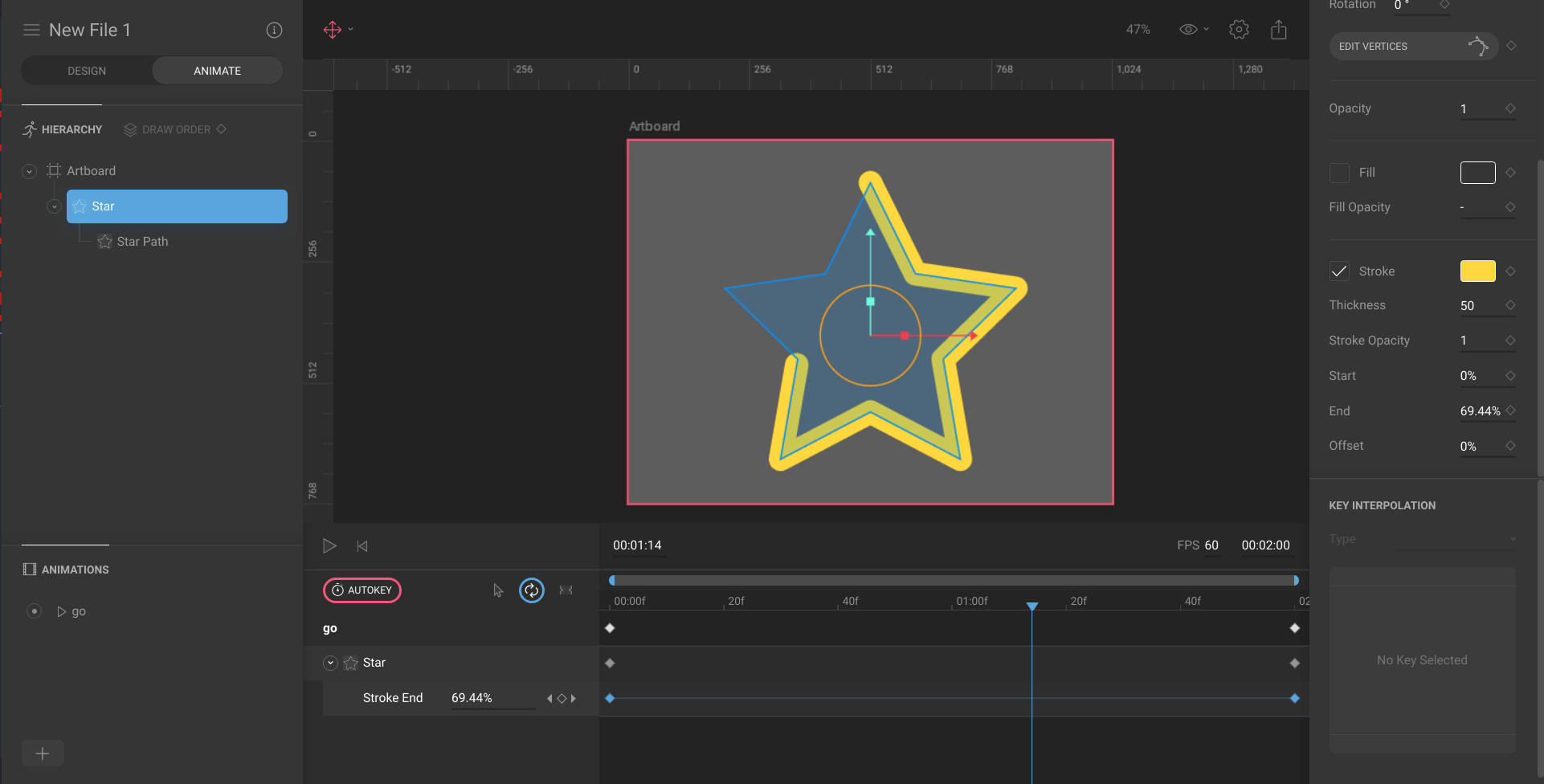
This sample took me about 5 minutes, but I've done this kind of thing a lot.Whether you’re drawing a line between two points, underlining some text, or creating a simple lightsaber effect, knowing how to animate a line in After Effects is one of the basic skills you need in your motion design toolbox. Multiple strokes animated individually eliminates the problem of overlapping strokes. It's easiest if you start each path where you want the stoke to end and add a little extra to help with the timing. The first vertex and shape order is critical. Then just apply trim paths, increase the width of the stroke until the paths just cover the letters and set the shape layer as an Alpha track matte for the shape. You can actually save the step of converting the shape to a vector path. For the layer you are working on the only reasonable solution is to draw a path that follows the center of the text, make the width just wider than the characters, then add trim paths to those paths or path, then use that new shape layer as a track matte for the original filled layer. Your only option is to animate all properties for trim paths and try and get it to fill the way you want it to fill. When applied to a filled layer the results are difficult to control.


 0 kommentar(er)
0 kommentar(er)
